Planning to create a baby announcement template? But it isn’t a simple task. Because you need to follow some crucial steps and utilize functionalities in Photoshop. So today we’ll handle this task and guide you thoroughly on how to design a fun baby announcement template in Photoshop.
Baby announcement template layout
Figuring out how to focus on your design plans appropriately is really significant. If you don’t appropriately evaluate your audience, your plan could without much of a stretch become totally ineffectual. So you need to understand that since our target is about a baby announcement template, it needs to look something related to it.
It’s very obvious that this plan is perfect for its motivation. First off, the mother is commonly the individual that destinations like the one above are focused on. When you consolidate the idea of infants and moms, you generally get loads of lots of feminine designs with pastels, kid-driven illustrations, etc.
Conversely, our template is actually about a proud father who is excited to share his excitement with his friends. Subsequently, we can accept this as an open door to turn your typical baby theme on its head by making something somewhat more retro and messy. Besides, you can use the template as a gift and present it to someone.
Step 1: Background
Firstly, open Photoshop and create a 1200px by 1200px at 72dpi. Now fill it with the color #55b06f. Then create a new layer on top of that and fill it with white. Now go to Filter>Add Noise and uncheck the “Monochromatic”. After some experimenting, you will see it produces the nicest spread of noise. Then desaturated the layer using “Command-Shift-U”. Set the layer to Color Burn and reduce the Fill to 53%. Don’t decrease the opacity.

Step 2: Headline
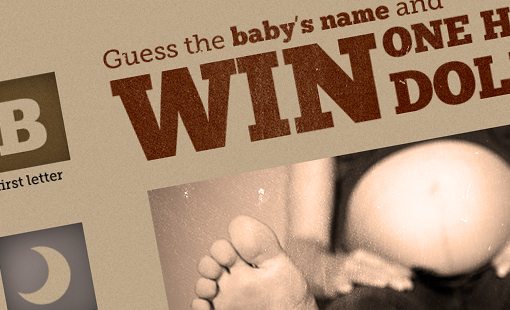
Once you are done with the background. Use the two beautiful fonts “12 Stylish” and “Free Slab Serif” together to assemble a decent typographical headline. To begin with, you need to adjust both the size and boldness of the type significantly to include variety and place emphasis on the significant parts. Next, you need to get some creative with the stacking so the headline occupies the horizontal space nicely. Then change the blending mode to color burn and set the opacity to 62%.

Step 3: Add a Photo
In the third step, you can add a photograph to give some life to the page. You can get amazing photos from various free photo templates, for example, Pixaby, Pexels, and many more. To fit the photo properly, You can use the photo filter adjustment layer and apply a warming filter.
After this, you need to create a warped shadow and add it to the photo. It is quite a simple process. Just create a drop shadow layer effect, then right-click and then select “create layer”.
As one last advance in polishing off the retro impact we have going here, I downloaded some brilliant unobtrusive free grit brushes and applied some maturing to the content and photographs. After this, use the wrap tool for adding an arc to the bottom of the layer.
Finally, add some aging to the text and photo using some free grunge brushes.

Step 4: Add more items
You can add some stars using the photoshop shape tool. Create a star shape and duplicate it multiple times. Also, add some text by making a paragraph box and place it in a suitable position.

Step 5: Adds some blocks
Since the object of the game is to figure the child’s name, so it may be a smart thought to limit the choices (clearly, this would increase the chances that you are really going to pay somebody). As a major aspect of the game, you could uncover a single letter of the infant’s name every month, beginning however numerous months out from birth as there are letters in the kid’s name.
So for example, if the name contained five litters, you would uncover the first letter five months out from the due date. The manner in which I concocted to present this part of the game is through the shape blocks below. The moons and stars represent letters that haven’t been uncovered yet. Each moon or star will at that point become a letter on an assigned month.

Final Step
Now you can use the block idea and finish the template off. Add some color variations to the blocks so that it looks beautiful.

The final outcome is nothing similar to your normal baby template and it makes a great space for the challenge. The design is adaptable enough that you can transform it to reflect whatever reason you like. In this way, you can design a fun baby announcement template in Photoshop.
Source: All Images have been collected from here